最近風邪を引きやすくなった気がします。萩薬師です。
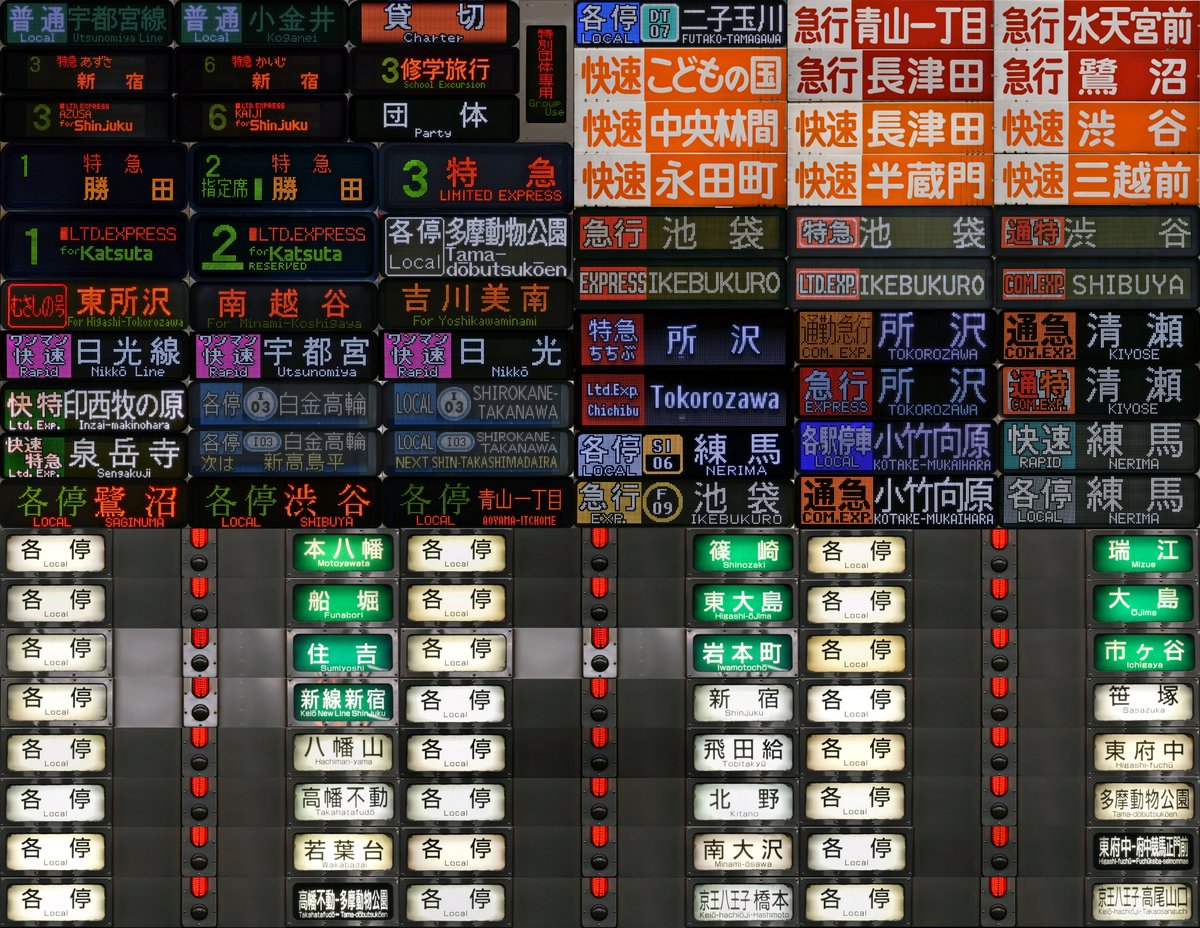
突然ですが皆さんは

例に挙げたようなこれら複数の側面表示の写真を切り抜いてまとめた写真は主に"幕まとめ"と呼ばれており、日々様々な行先鉄の方々が死刑級大変素晴らしい幕まとめ画像をツイートしております。Twitterで「"幕まとめ" filter:images」で検索すると色々な幕まとめツイートが出てくるので気になる方は調べてみてはいかがでしょうか。
あと僕は行先垢で幕まとめツイートを纏めたモーメントを作っているので良ければこちらも合わせてどうぞ→https://twitter.com/i/events/1456228280323870722
冒頭から宣伝マシマシですが、今回は備忘録も兼ねて僕が幕まとめを作る時のやり方を書いていきます。あくまで僕はこうしているという一例なので参考程度にどうぞ。
目次
0.使うアプリ
幕まとめを作る際に必要なのは元画像と画像を編集してトリミングするアプリ、画像を並べるアプリの3つです。
元画像は自分で用意してもらうとして画像編集とトリミングはスマホの場合はSnapseed、画像を並べるのは
Android→Joint Pics
iPhone→スクショ連結くん
がオススメです。僕は今はAndroidを使っていますが一時期スマホがiPhoneだったりしたのでどのツールでも幕まとめを作ったことがあるんですけど、個人的には画像を並べる時はJoint Picsが一番好みだったりします。使いやすさはフォトコンバインの方が優秀だと思いますが、Joint Picsの方が綺麗に並びやすい気がする(主観)んですよね。最近はPCのLightroom(有料だけど写真現像行為にも幕まとめにも最高に使いやすい、神)で画像を編集・トリミングしてスマホに移してJoint Picsで画像を並べています。
1.画像の編集・切り出し
ここではSnapseedでのやり方を軽く説明していきます。PCなら現像ソフトやらフォトショップでの自動切り抜きやらでいくらでも方法があると思うので好きなようにやればいいと思います。フォトショの自動切り抜きはかなり正確に切り抜けますし大量の画像を切り抜く際には便利だと思いますが、たまに端っこが微妙に残るのが気に食わないので僕は全部Lightroomで手動でやってます。

まずは幕まとめにしたい適当な写真を用意してSnapseedで開きます。
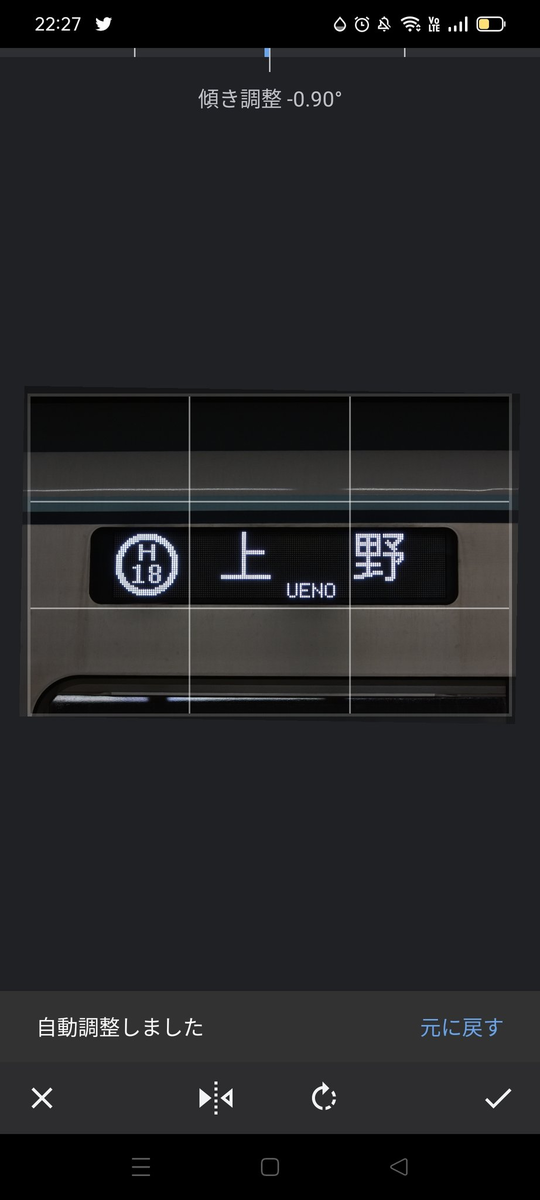
ツール→回転を選択すると自動でいい感じに回転して調整してくれます。気に入らなかったら手動で適当に調整しましょう。

表示器に寄り過ぎて画像が台形気味になってる場合はツール→射影変換→ティルトで補正することが出来ます。Lightroomのジオメトリの「垂直方向」のパラメータと同じような感じですね。

その他必要に応じて露出補正などして画像がいい感じになったら切り抜いて保存しましょう。切り抜くポイントも個人差があると思いますが、僕の場合は基本的に4辺の表示器が入っている穴の縁より外側(車体の部分)がギリギリ写らないくらいを目安に切り抜いています*1。ちなみにSnapseedは設定でテーマカラー(背景色)を変えられますが、個人的にはダークテーマの方が切り抜く時に余計な部分が見えやすくなってやりやすいのでおすすめです。
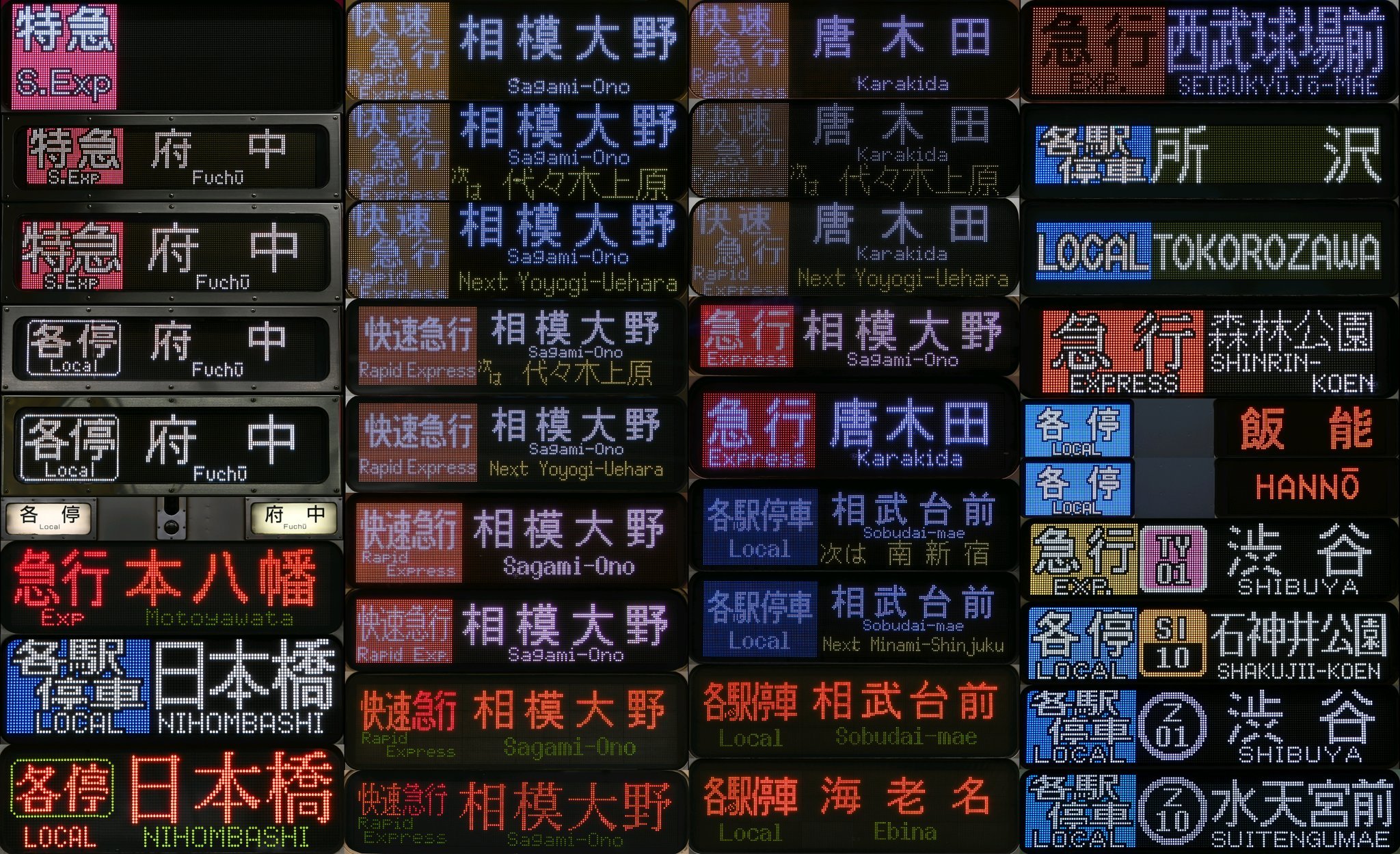
 切り抜いた画像がこんな感じ。まぁこんなもんでしょう知らんけど。
切り抜いた画像がこんな感じ。まぁこんなもんでしょう知らんけど。
2.画像を並べる
画像を切り抜いたら今度は並べる作業です。ここではフォトコンバインとJoint Picsでの並べ方を説明していきます。
フォトコンバインの場合は幕まとめに使う画像を突っ込んで「出力」のパターンを「(1~5のお好みの数字)×N 無制限」にすれば指定した枚数ごとに並べてくれます。あとは画像入れ替え機能(左向きと右向きの矢印のボタン)を使って適当に画像を入れ替えればいいでしょう。

Joint Picsの場合は1枚ずつ画像を置く場所を選択してそこに置く画像を選択していくという感じです。人によっては面倒に感じるかもしれません。設定からレイアウトとかズーム制御の項目を弄ると画像の並び方がだいぶ変わってくるんですが、この辺は自分でも良く分かってないのであんまり説明出来ません。僕の場合はレイアウトは「垂直分割&分割高さ統一」、ズーム制御は「横幅統一」にしています。色々変えてみて自分が一番しっくりする設定を見つけるといいでしょう(投げやり)
いい感じに画像を並べ終わったら保存すれば完成です。
正直画像を並べるのは割と感覚でやってるので言語化が難しいんですが、書ける範囲で僕が幕まとめを作る際に意識しているポイント等を書いていきます。
①余白は見えない方がいい
一般的なフォトコラージュ画像においては写真間の余白がある程度確保されてるものが多いですが、幕まとめ画像に関しては余白を設ける必要性は無いと思っています。作る際にどうしても余白が生じてしまうという場合は余白部分(背景色)を黒色にしておくと余白が目立ちにくくなるのでおすすめです。
②一度に全部作らない
僕が幕まとめを作る場合はほぼいつも一度に全部まとめて並べているわけでは無く、先に脳内でレイアウトを考えてから複数箇所に分割して作っています。これはJoint Picsだと一度にまとめられる枚数の上限があるというのもありますが、それ以外に分割して作った方が見栄えが良くなりやすいという理由もあるんです。

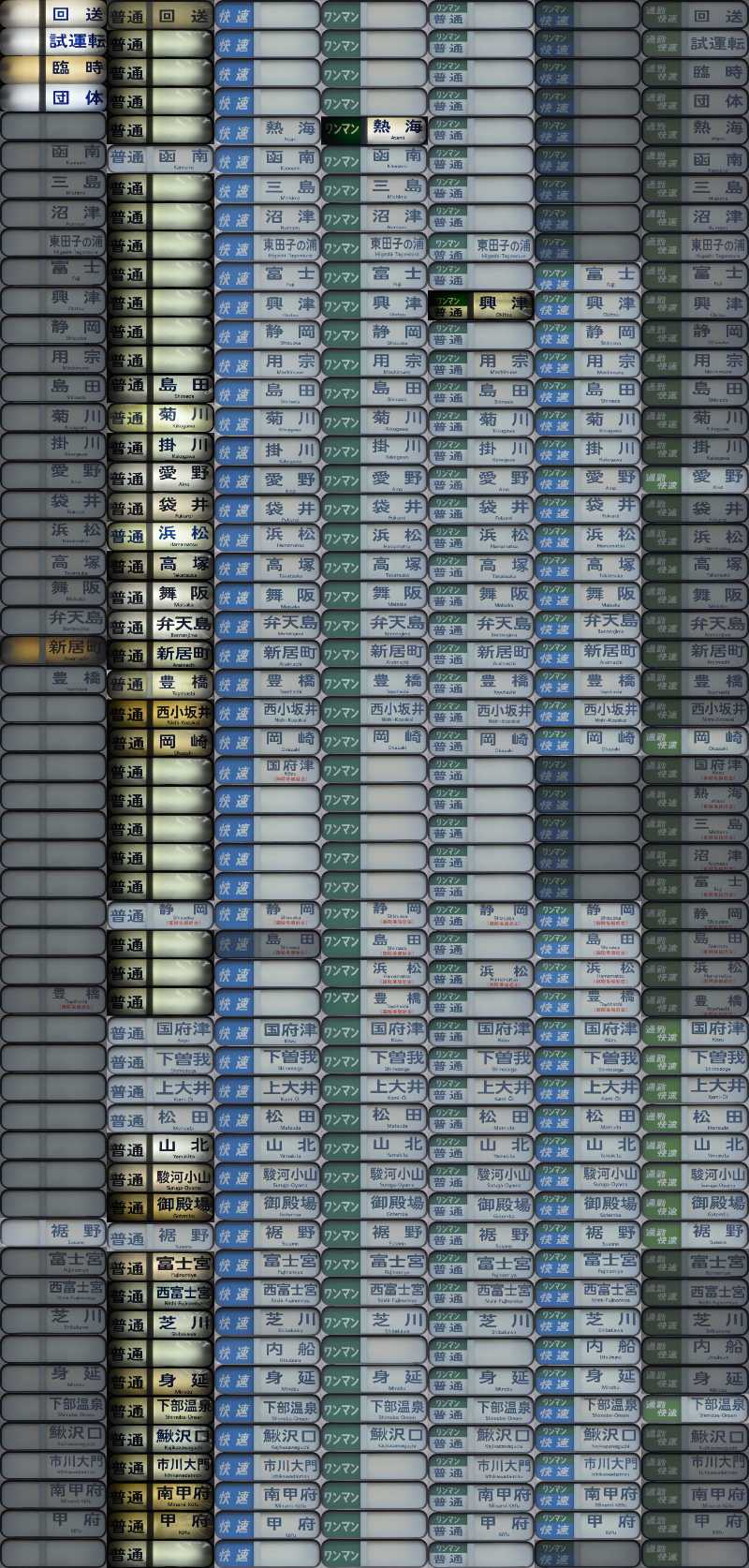
「一度に全部並べた方が楽じゃね?」と思う方もいるかもしれませんが、例えばフォトコンバインで一度でこれと同じように画像を並べようとするとこんなことに。
 画像の置く位置自体はほぼ同じようにして作っているんですが、こうして見ると全く違いますよね?
画像の置く位置自体はほぼ同じようにして作っているんですが、こうして見ると全く違いますよね?
フォトコンバインの仕様でこの画像の場合は画像4枚を横一列に並べたものを縦一列に並べているので、各画像の縦横比が違うと縦列の画像の境目が不揃いになってしまうんですよね。
個人差はあると思いますが、僕は縦列の境目は揃えたいので一度に全部並べず部分ごとに分けて作ることが多いです。
③画像の大きさを意識する
幕まとめの中でどれか一部分の画像だけ極端に小さくなってしまう状態になるのがあまり好みではないので、例外もありますが基本的に大体どの画像も同じくらいのサイズ感になるように意識して作っているつもりです。
またまとめの中で特に強調したい画像がある場合はあえてその画像が大きめになるように配置することもあったりします。
あとがき
最後らへん説明面倒になってきてすごい適当になりましたが、まぁ多分ここまで読めばなんとなく幕まとめは作れるようになるでしょう。ここで紹介したのはあくまで僕の個人的な作り方なので、気に食わない点があれば自分の好きなように作ればいいと思います。今回も最後までお読みいただきありがとうございました。あと幕まとめの画像をパクらせて頂いたお二方ありがとうございました。投稿するの遅くなっちゃってごめんなさい。